How To Create Engaging WordPress Pop-ups That Convert

Think pop-ups are dead? Think again.
Sumo (an email list building tool) users have collected 23,645,948 email addresses with pop-ups in less than two years.
Their secret?
Knowing what separates a successful pop-up from an annoying one.
They know how to use pop-ups in a way that makes sense. They know that 100,000 pop-up viewers can turn into 3,000 subscribers over time. They also understand that the best pop-up conversion rates boil down to context.
Before we get into how to create engaging pop-ups to generate leads, let’s take a look at what pop-ups are, along with the pros and cons of using them.
What are pop-ups?
Pop-ups are digital forms that help you collect lead information like names, email addresses, and phone numbers. They’re called pop-ups because they pop up on the user’s screen when they visit your website. The goal of pop-ups is to help you generate leads, grow your lead list, and turn leads into loyal customers.
You can trigger a pop-up to appear as soon as someone visits your website, when they leave your website, or whenever you want. The intention is to entice visitors with the right offers at the right time so you can grab their contact information.
The pros & cons of pop-ups
Before we cover what makes a successful pop-up, let’s take a look at some possible pros and cons of using pop-ups.
The pros of pop-ups:
The four pros of using pop-ups are:
- They’re fairly easy to set up
With the help of a plug-in and a tutorial, you can set up pop-ups in no time. (More on this in a bit.)
- They can help you collect leads in your sleep
Just like many lead generation tools, once your pop-ups are set up, you can passively collect leads while you sleep.
- They can turn website visitors into loyal customers
With the right offers, calls to action (CTA), and relevance, pop-ups can lure visitors in and turn them into loyal fans.
- They’re free or inexpensive
Many pop-up plugins are either free or inexpensive to use.
The cons of pop-ups:
The four cons of using pop-ups are:
- Visitors find pop-ups annoying if they’re not set up well
Your WordPress website visitors can get annoyed if pop-ups have bugs, aren’t updated or are blocking important website content.
- A visitor may leave your site if they feel inundated with pop-ups
Visitors may bounce from the site if they feel that you’re using pop-ups excessively (or if the same pop-ups keep reappearing).
- Pop-up blockers prevent visitors from seeing them
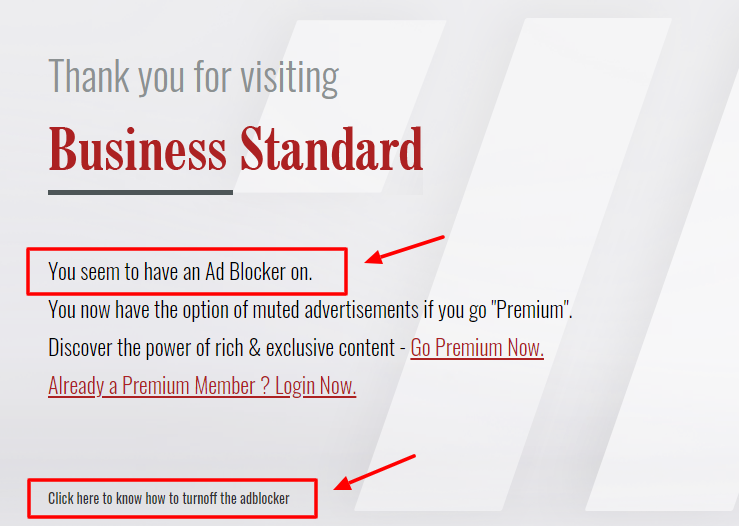
Have you ever tried to access a website and received this message?

(Source)
After Google announced that pop-blockers were coming out in 2017, some users began blocking pop-ups from websites. This made marketers rethink their pop-up strategy by asking viewers to disable adblockers before viewing their site.
- They can come across as spammy if not set up well
If a pop-up reads like a slimy ad, or it pops up at the wrong time, or it’s irrelevant, it comes across as spammy.
How to use pop-ups for lead gen
Before we review some pop-up tips, it’s important to know that you can’t generate leads without opt-in options.
An opt-in option is part of your pop-up form. It’s a section where you ask your visitors’ consent to send them content, newsletters, and offers by email.
You can either ask visitors to provide their contact information and confirm their subscription or just provide their contact information. The benefit of confirming an email is knowing that you’re only adding users who are really interested in your business.
And without further ado, here are nine ways to use pop-ups for lead generation (plus a few bonus tips).
1. Entice viewers with offers
One of the best ways to entice visitors into giving you their information is with offers. Offers spark an interest in your visitors’ minds and make them feel special. The key is to know your target audience well, so you know what to offer them. More on that in a bit.
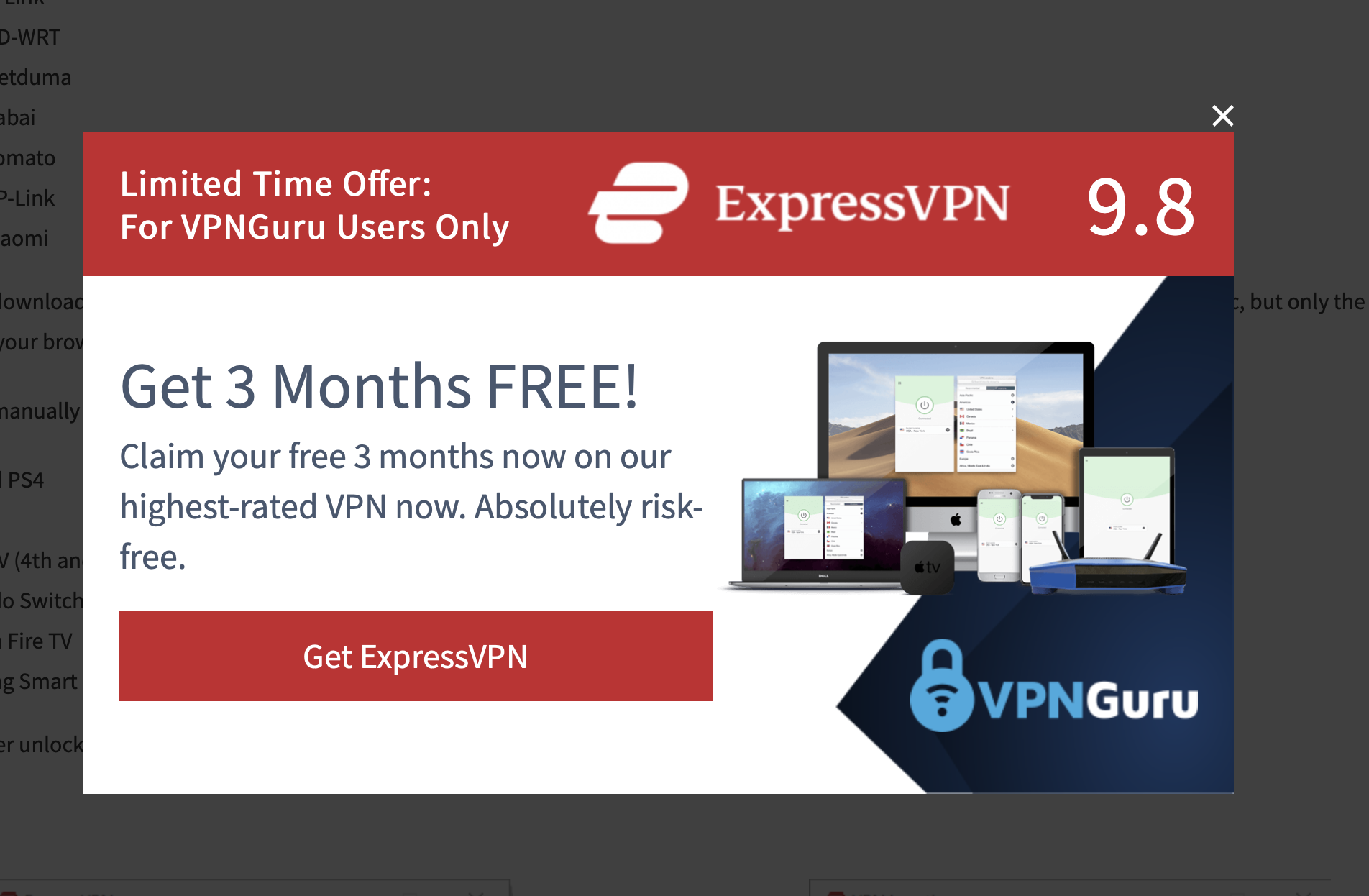
You can offer discounts, free products (like ebooks), webinars, giveaway contests, or any relevant offers.
Here’s an example of a discount offer from VPNGuru:
(Source)
2. Optimize your pop-ups for mobile
If you’re going to have pop-ups, make sure that you’re building optimized mobile forms for the best user experience possible. If users can’t see your pop-ups clearly on desktops and mobile devices, they won’t engage with them.
3. Don’t interrupt the user experience
It’s fine if pop-ups show up after the viewer has been on your page for a while or if they’re displayed out of the way. But pop-ups shouldn’t be in-your-face and intrusive or they’ll interrupt the user experience.
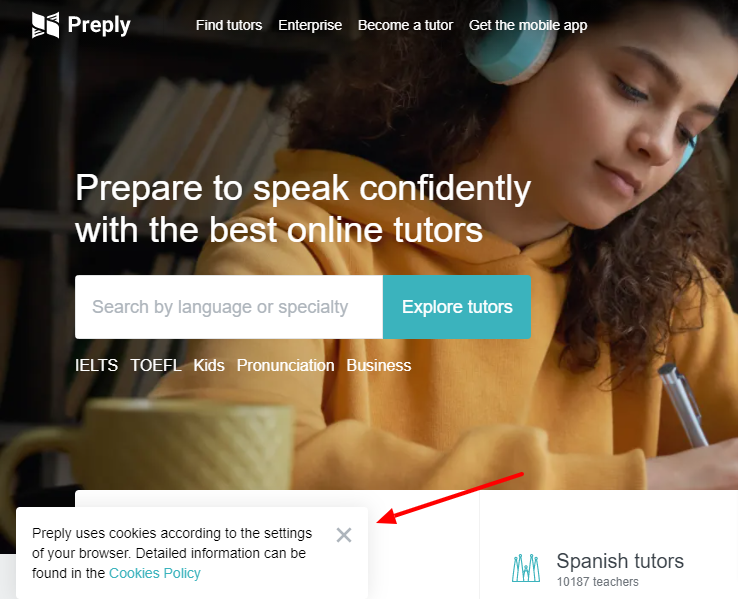
For example, the cookies pop-up on this page for online English tutors is politely displayed in the bottom-left corner of the screen. It’s visible, but it doesn’t interrupt the visitor experience.

(Source)
4. Supplement pop-ups with a ‘hello’ bar
A “hello bar” is a stick bar at the top of the page that constantly follows the reader as they scroll.
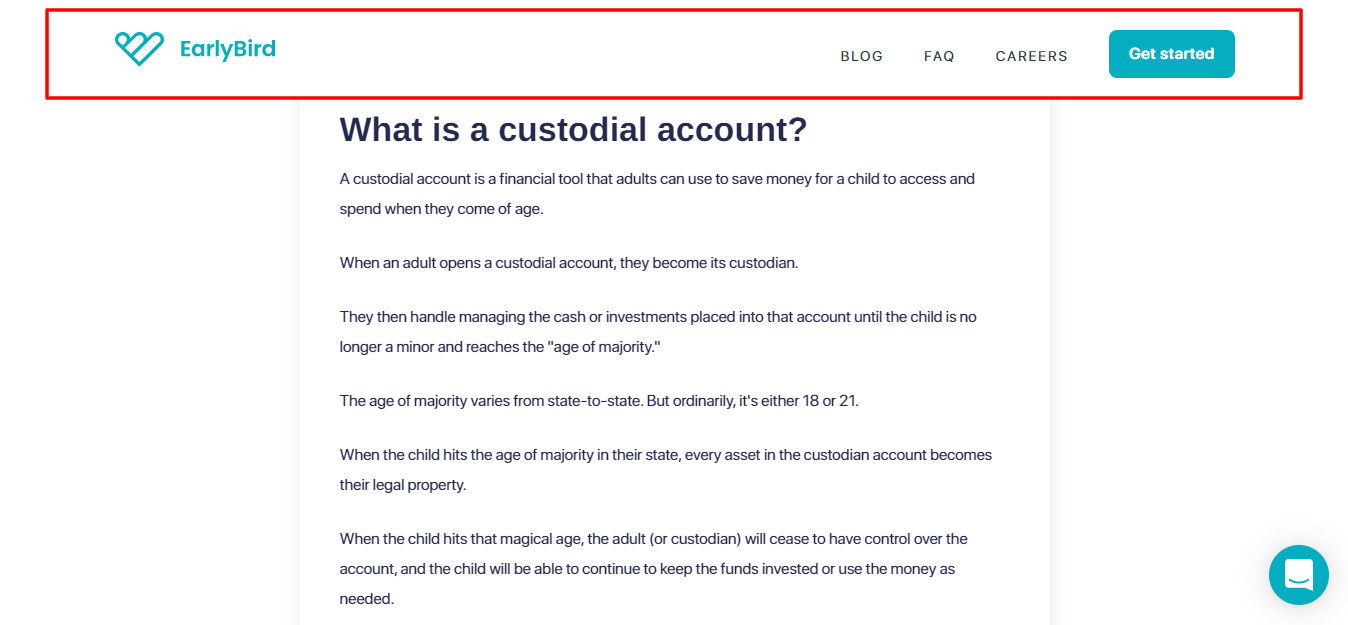
For instance, in the following article on custodial accounts, there’s a CTA button that stands out on the right side of the bar without interrupting the user’s ability to read the article.
 (Source)
(Source)
5. Offer a free trial
Whether you sell services, physical products, or digital products, offering a free trial is a great way to entice users to try you out in a low-stakes environment. Since they don’t have to commit to anything, it’s easier to get them to say yes.
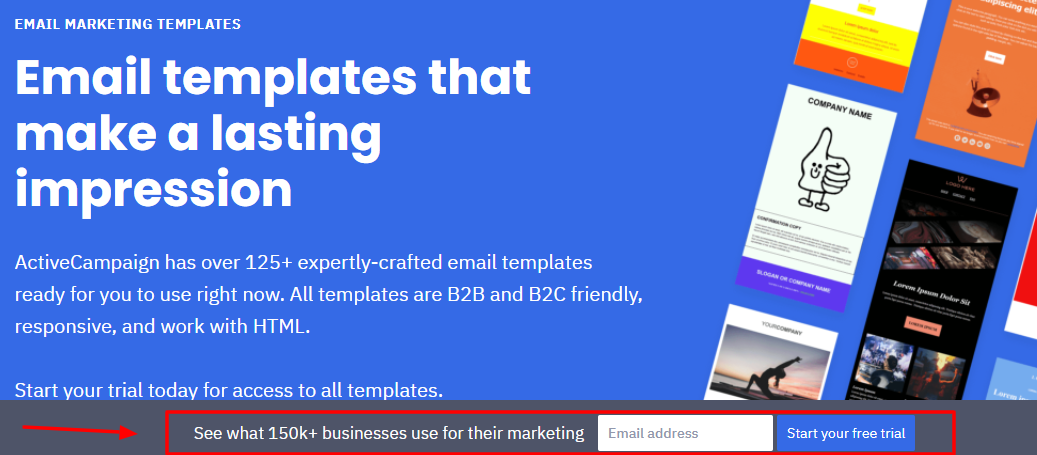
Here’s an example from ActiveCampaign’s email templates page:

(Source)
6. Supplement your pop-ups with CTA buttons
CTA buttons are a great way to supplement your pop-ups without disrupting the user experience. You can sprinkle them throughout your blog articles, landing pages, paid ads, and website bars.
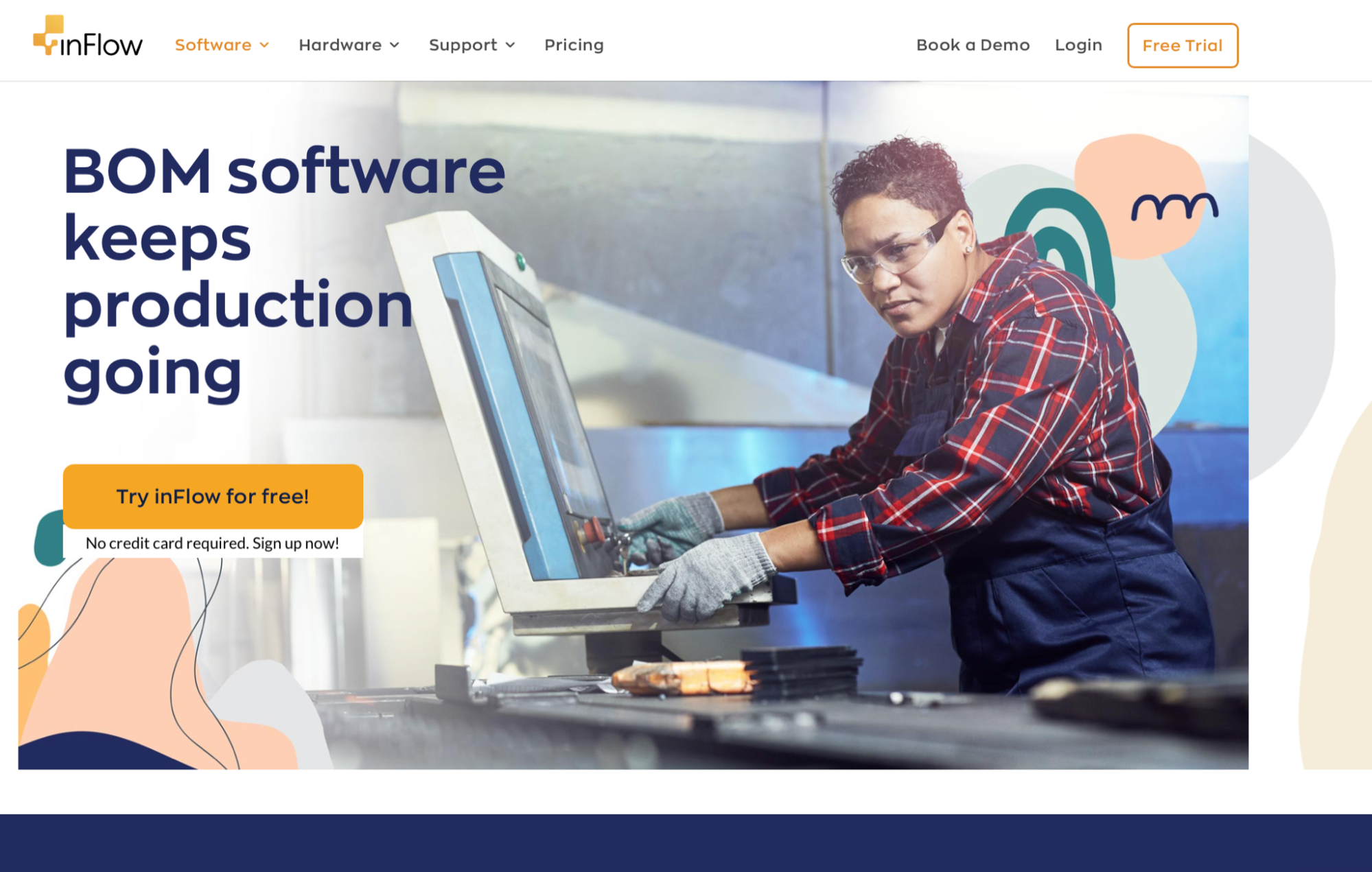
For instance, on their homepage, inFlow sprinkles two “Free trial” CTA buttons throughout the page, two at the top and one on their footer.

(Source)
7. Consider using a ‘turn off your ad blocker’ prompt
Worried your pop-ups won’t be seen due to pop-up blockers? Your concern is valid.
More and more websites are asking viewers to either:
- Open an account and sign in if they want to access content
- Turn off their ad blockers if they want to see content
- Donate to the website

To make sure your pop-ups aren’t set up in vain, consider asking viewers to disable ad blockers before they can view your site.
8. Create pop-ups with your target market in mind
Plan your pop-ups according to your target audience. Make sure the design, offers, copy, and colors are engaging, creative, and personalized to your audience’s preferences.
Be sure to also:
- Include just a few fields for visitors to fill out so they don’t get overwhelmed
- Provide an easy-to-see and click exit button on all of your pop-ups
- Provide one offer and pop-up at a time
- Choose a few target pop-ups (two or three) that don’t interrupt the user experience
- Choose offers you know your audience will love
9. Trigger pop-ups at the right time
Timing is one of the most important factors when it comes to pop-ups. If you ask your audience to opt-in at the right moment, they’ll feel more inclined to say yes.
Here are a few tips:
- Wait 20 to 50 seconds after a visitor is on your site before having a pop-up appear
- Choose relevant pop-ups that match user intent (i.e., if they’re on your recipe page, trigger a pop-up that gives them a discount off your latest recipe book)
- Trigger a pop-up when visitors try to leave the website. Ask them to opt-in one last time (if they haven’t already).
A few more bonus tips:
- Follow up with opted-in visitors with follow-up campaigns and appropriate sales funnels
- Conduct user testing and A/B testing on your pop-ups before making them live
- Monitor and analyze your pop-up performance and course-correct as needed
The 3 best plugins for pop-up design in WordPress
While there are many plugins out there, our top three favorites for pop-up design in WordPress are:
- Popup Colibri WP app
Here are some details about this plugin:
- It offers customizable details like font, colors, and borders
- There’s no coding required
- It’s mobile responsive and works on every device
- It’s fast and easy for anyone to use
- You can make pop-up changes in real-time
- Wishpond’s Website Pop-up Tool
A few details about this plugin include:
- It offers drag-and-drop editing
- You can add animations
- You can use the Shopify integration to add pop-ups to your e-commerce store
- You can personalize campaign updates
- It has an email list opt-in
- OptinMonster’s Pop-up Builder
When using this plugin, you have access to the following features:
- You can choose from six different campaign types
- There are 50 built-in templates
- You can choose from several personalization options
- You have campaign targeting options
- They have exit-intent technology to detect when visitors are about to leave your website
Let’s create our first pop-up using the Popup Colibri WP app
Since the Popup Colibri WP app is easy for anyone to use, we’re going to use that plugin to create our first pop-up.
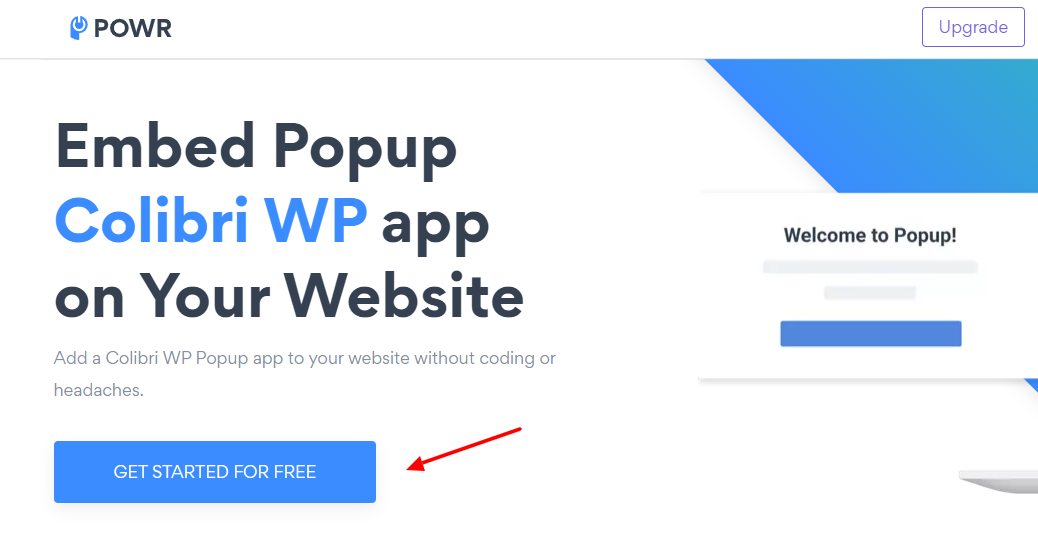
First, visit the plugin’s website and click on the button on the left that reads “Get started for free.”
It’ll have you briefly sign up and then take you straight into the creator.

(Source)
Inside the creator you can use:
- The editor on the left to add elements and content to your apps
- The design panel to customize the app
- The publish button to install the finished pop-up on your website
- The power icon at the top left to return to your dashboard at any time
Next, choose a pop-up template from the left-hand side. You can choose from the following pop-up templates:
- Collect emails templates
- Announcement templates
- Sales and offers templates

(Source)
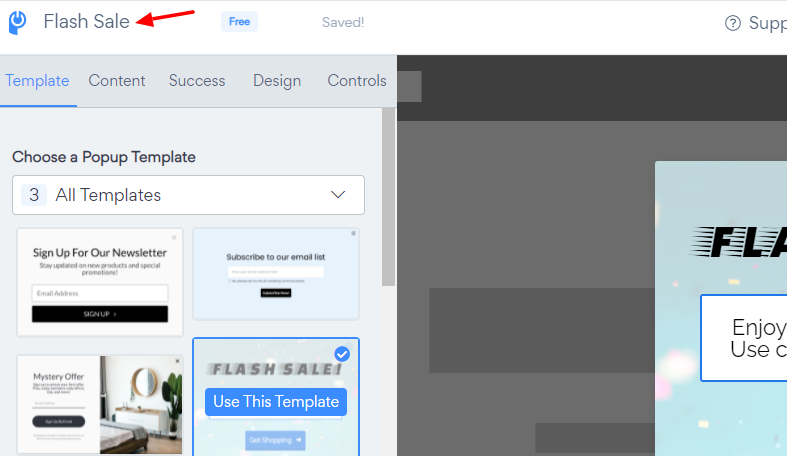
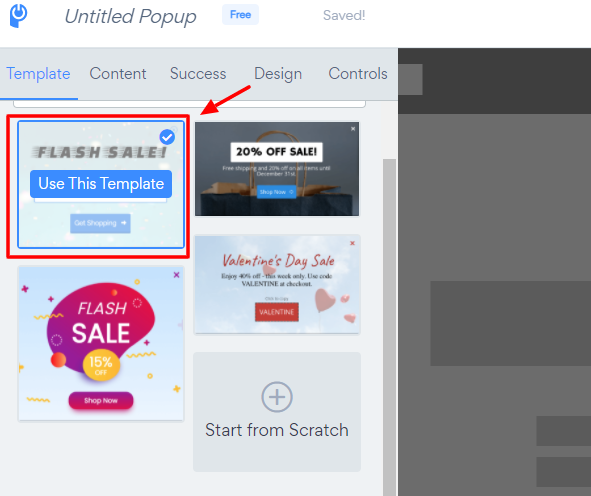
For this tutorial, let’s choose the “Flash Sale” option inside the “Increase Sales” template options.

(Source)
Be sure to give your pop-up a name by editing the Untitled Popup section in the top left. Let’s call it Flash Sale. This will also save your pop-up under that name in your dashboard.
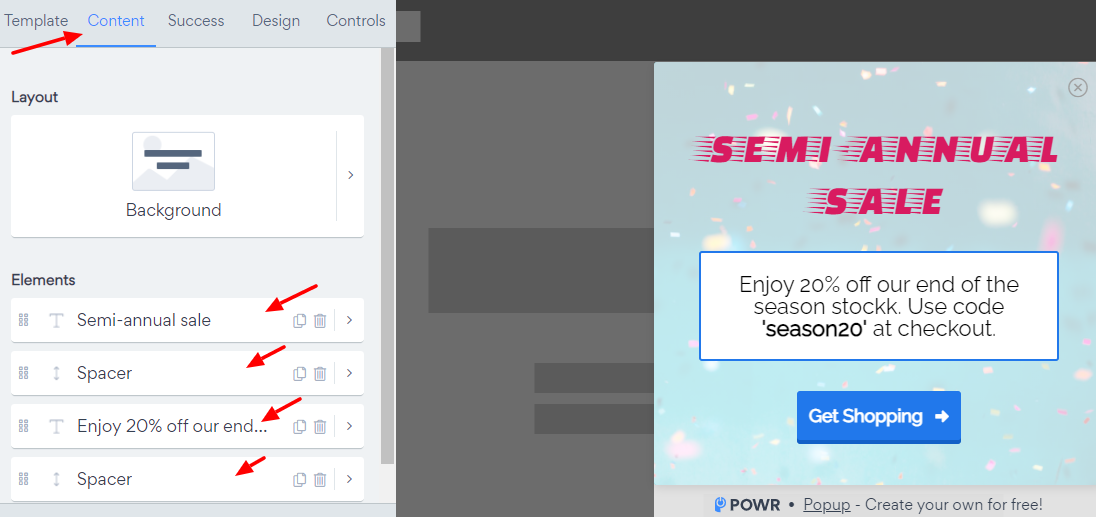
In the ‘Content’ tab on the left, edit the text, spacing, background, and details to match your offer.
When you’re done, use the Success, Design, and Controls tabs to customize:
- The success message after pop-up submission
- Style, size, exit button, website overlay, and effects
- Schedule and triggers
- Display options
- Integrations
- Advanced features (i.e., form error messages)
When you’re done with that, click Publish in the top right.
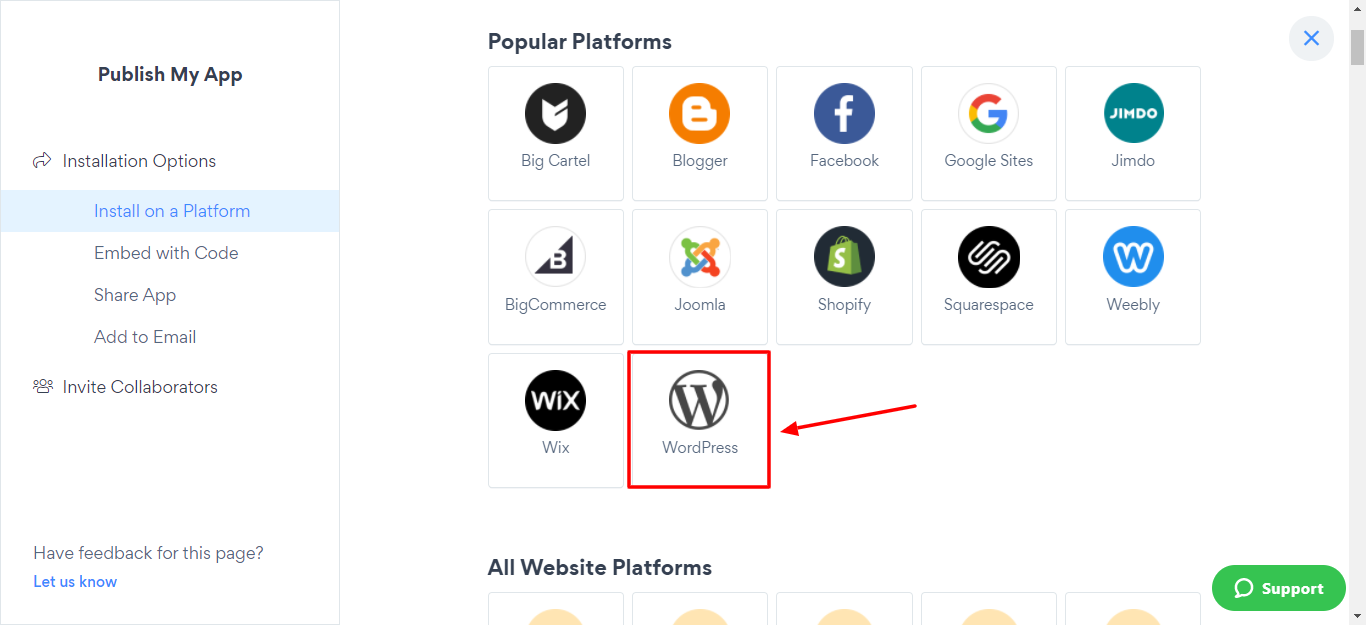
Then, in the Find Your Platform section, select WordPress.

(Source)
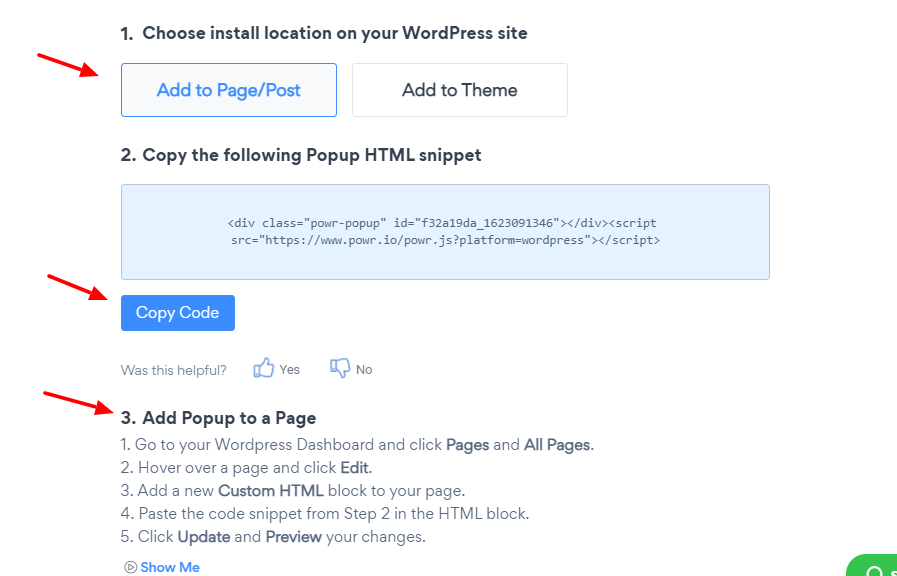
From there, you’ll choose “Add to Page/Post” and follow the rest of the instructions on the page:

(Source)
If you followed the instructions, you should have:
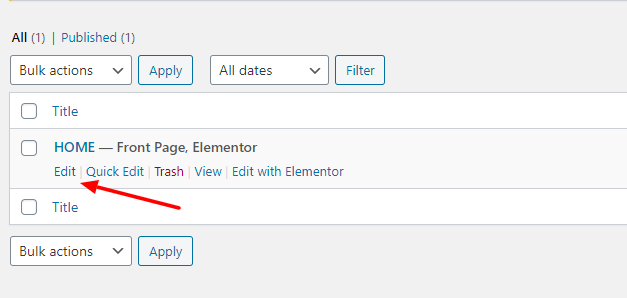
- Clicked Pages and All Pages in your WordPress Dashboard.
- Hovered over a page and clicked Edit.

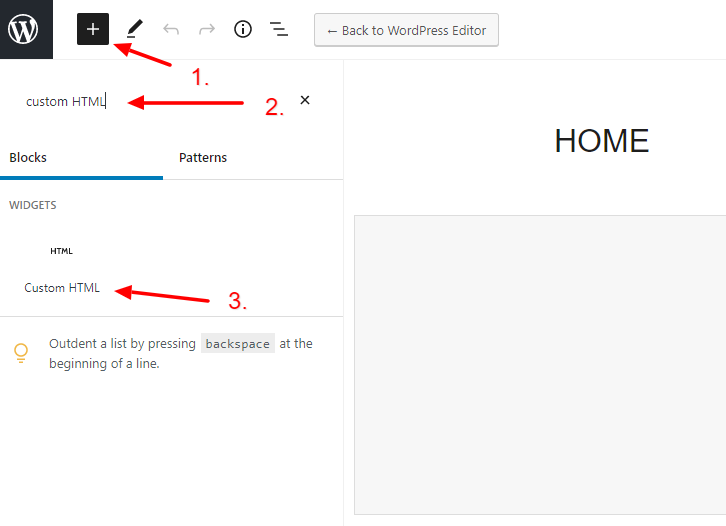
- Added a new Custom HTML block to your page.

- Pasted the code.
- Clicked Update.
And that’s it! Your pop-up is ready to go and will trigger at the time you specified in the plugin settings.
Conclusion
WordPress pop-ups can be great tools for lead generation. You can use them to build your email list and turn website visitors into customers — as long as they’re done well.
Remember to keep your target audience in mind and create pop-ups that enhance the user experience.
Author: Vikas Kalwani is a product-led growth hacker and B2B Marketing Specialist skilled in SEO, Content Marketing, and Social Media Marketing. He works at uSERP and is a mentor at 500 Startups.